
Chango
Founded, designed, and developed a civic engagement platform that secured partnerships with grassroots organizations.
Brand DesignProduct DesignUIUXFront-endBackend
TL;DR
Founded, designed, and developed Chango, a civic engagement PWA built end-to-end. The platform supported grassroots initiatives and secured partnerships with organizations like 100 ideas al día and Paqueros x Bogotá.
Role
Title: Founder, Designer, Developer
Team: Solo project (end-to-end ownership)
Contributions: Ideation, UX/UI design, prototyping, development, deployment
Timeline: 6 months
Impact: Launched a civic-tech platform that fostered local participation and secured partnerships with community-driven initiatives
Overview
Civic engagement progressive web app (PWA). Personal project, designed and developed as a proof of concept. Geographic Information System (GIS) with social features intended to make civic engagement fun.
Problem
In today's interconnected world, people are craving for ways to engage, collaborate, and make their voices heard.
Solution
 Chango: (chahng-goh) MASCULINE NOUN 1. (primate) (Mexico) a. monkey
Chango: (chahng-goh) MASCULINE NOUN 1. (primate) (Mexico) a. monkey
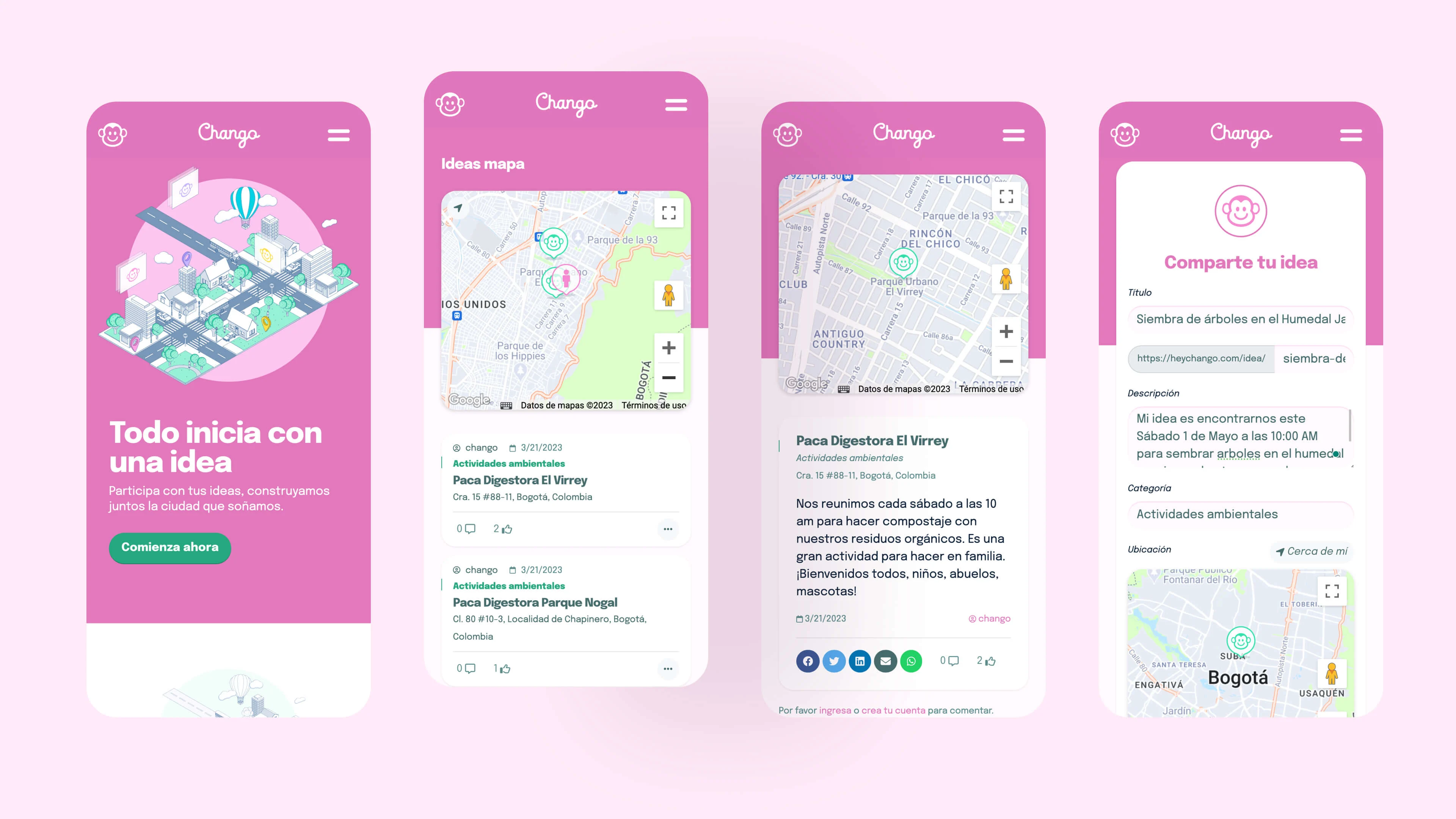
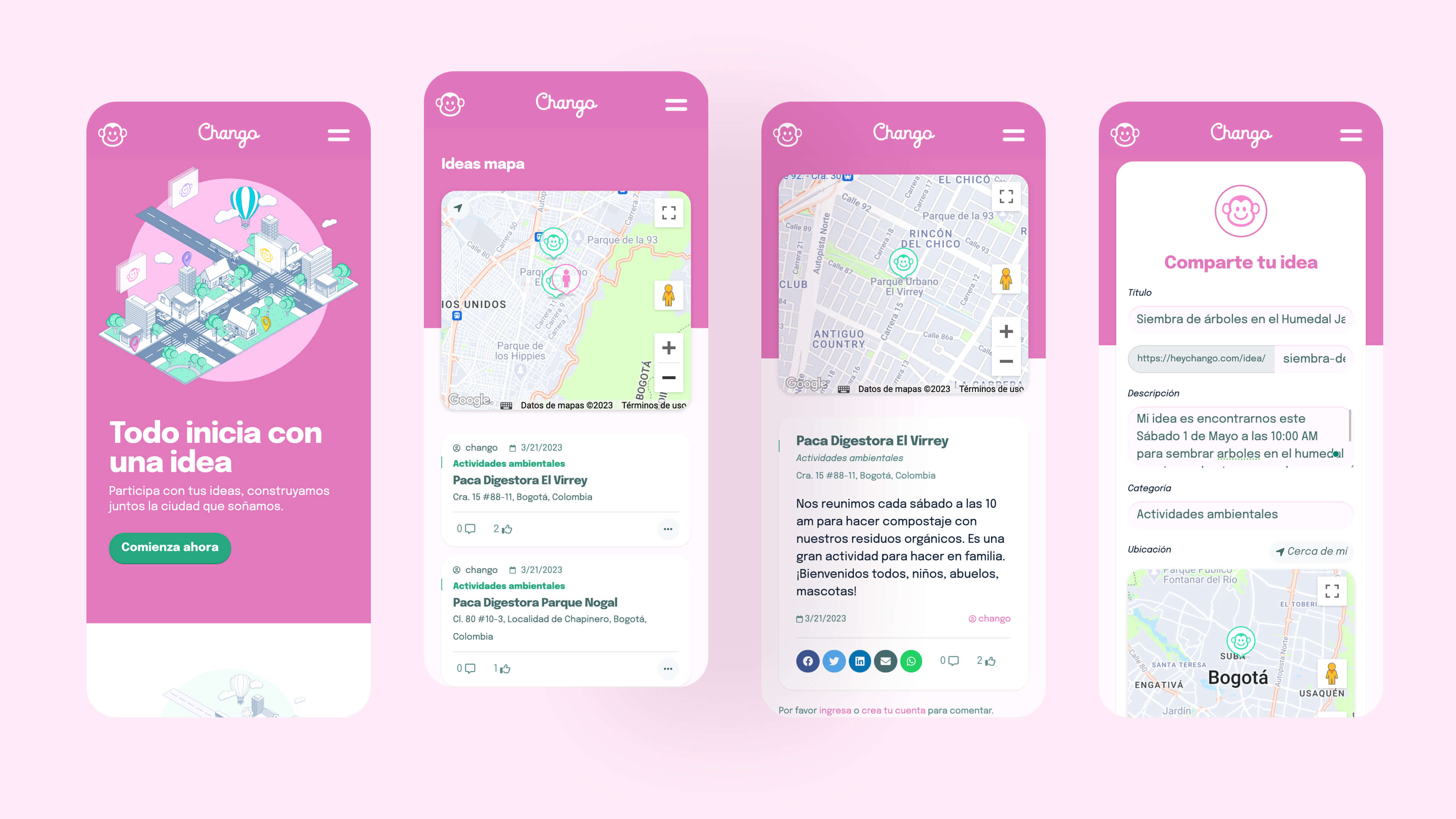
The development of Chango, a civic engagement progressive web app (PWA), was designed and developed as a proof of concept. The brand was created with the goal of making it friendly and playful, with a color scheme inspired by Mexican architect Luis Barragan.
 Splash screen
Splash screen
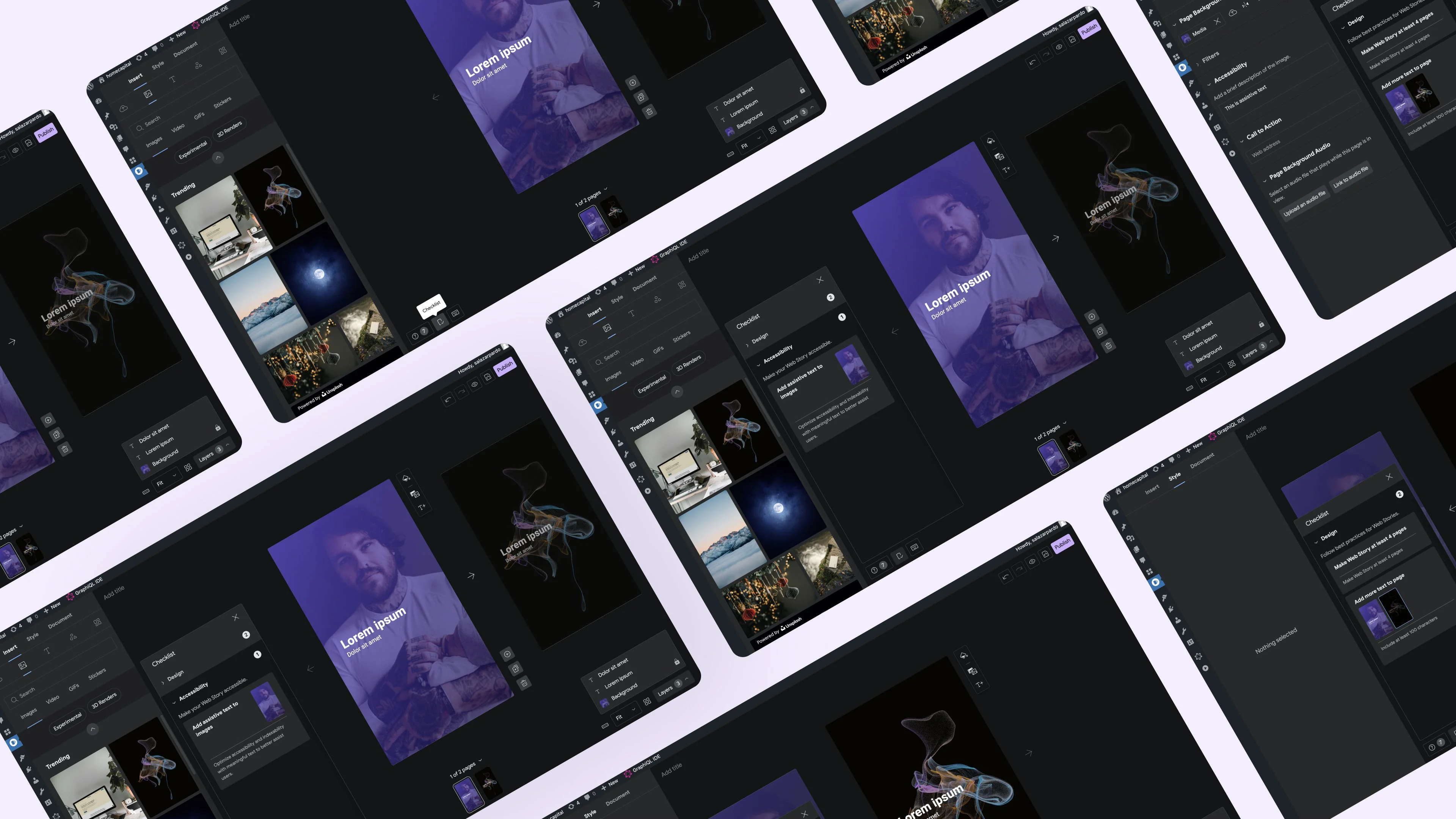
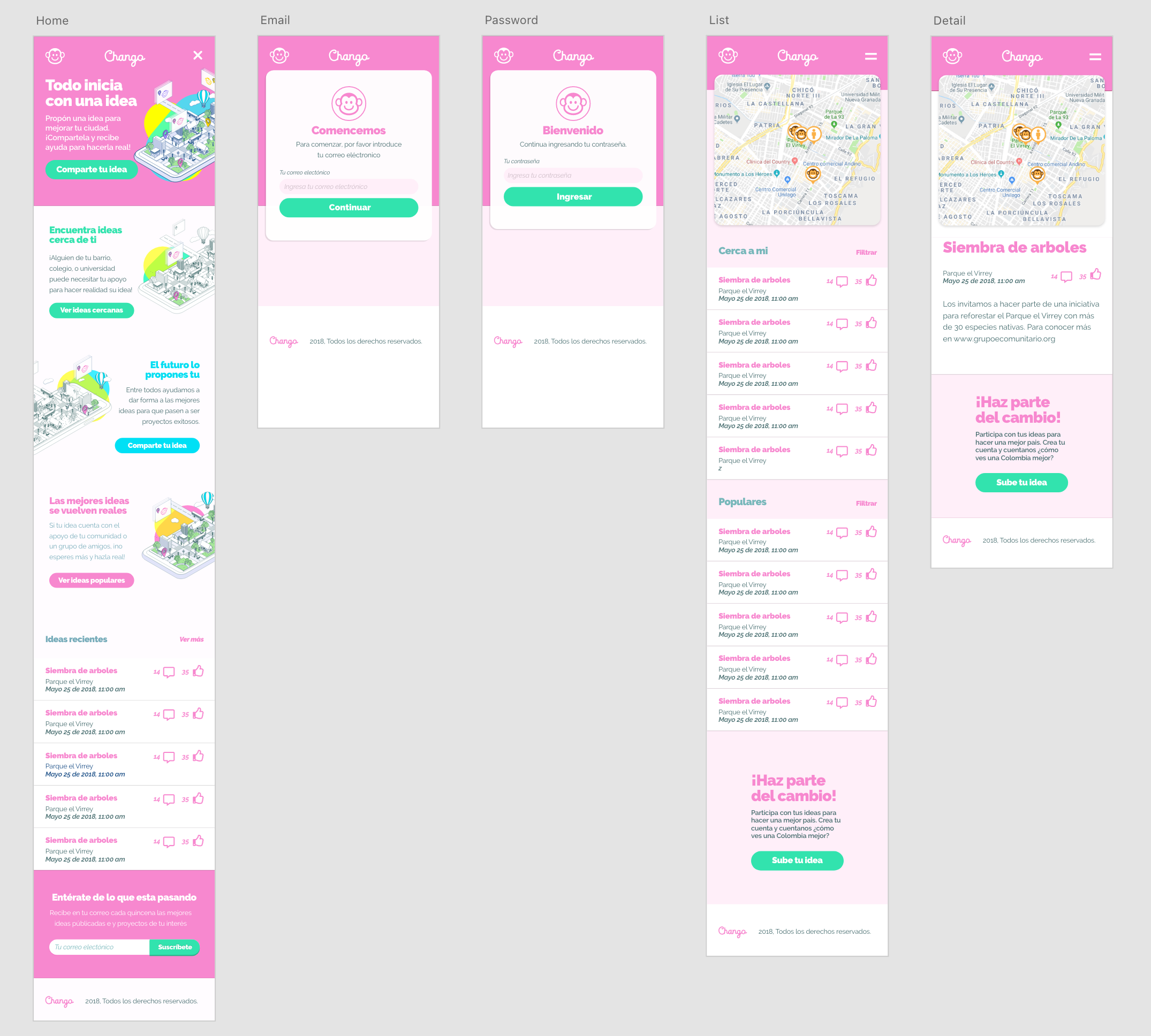
The UX and UI for the MVP were designed and prototyped using Adobe XD.
 Prototype
Prototype
Meteor was chosen as the tech stack, allowing for easy handling of Front End, Back End, and DevOps. Google Maps was used to display a map with the location of posts.
Impact
- Chango was launched in under three months from branding to final deployment.
- The development of Chango allowed me to learn about devops, databases, and other backend technology.
- Chango also served as a white-label product for similar projects using social media and geolocation capabilities, as the creator developed LaPazQuerida's site as a white-label product.
- This initial version of Chango allowed for testing with real users, helping to better understand their motivations and increasing civic engagement.